Overview
MODdy is a desktop application used by NUS Computing students to track their course progression, manage modules and manage deadlines. The user interacts with it using a CLI, and it has a GUI created with JavaFX. It is written in Java, and has about 10 kLoC.
Summary of contributions
-
Major enhancement: developed the whole User Interface and User Experience (UI/UX) for MODdy
-
Developed the deadline management UI
-
What it does: allows the user’s input tasks to be permanently display in the main window. The tasks are sorted by date then time and each deadline card has an accompanying colour strip to indicate their respective module. Different module will have different coloured strip.
-
Justification: This feature improves the product significantly as it creates a neat deadline management interface that allows the user to stay organised.
-
Highlights: This enhancement affects existing commands dealing with deadlines. It requires an in-depth understanding of the interaction between FilteredList and the UI. The implementation too was challenging as it required accurate sorting of the deadlines, taking into consideration that some tasks do not have a deadline. Furthermore, additional tagging to the module was required to achieve the differentiated coloured strip.
-
Credits: The ideas in the backend code of Address Book UI were adapted as the foundation blocks of the panel.
-
-
Developed the profile overview UI
-
What it does: allows the user to view a neat and concise overview of their academic data in MODdy. It shows their profile information, current CAP and also all the modules taken organised by Year and Semester.
-
Justification: This feature improves the product significantly as the user can now conveniently keep track of their academic progression.
-
Highlights: This enhancement involves working with many different JavaFX layout. It requires an in-depth understanding of each layout and the interaction between them and the commands that changes the object the layout store. The implementation too was challenging as it required careful design and implementation consideration of each layout to ensure high functionality and usability.
-
-
-
Minor enhancement:
-
Developed the semester information course information, focus area information and module information UI.
-
Integrated UI with MODdy commands.
-
Implemented the
homeandhomecommand. -
Redesigned pop-up help window.
-
-
Code contributed: [Functional code and test code]
-
Other contributions:
-
Project management:
-
Managed releases
v1.1-v1.4(4 releases) on GitHub
-
-
Enhancements to existing features:
-
Documentation:
-
Updated the README.adoc such that it correspond to our project: #16
-
Contributed to
homeandhelpcommand documentation in our User Guide: #146, #169, #283 -
Contributed to the UI component documentation in our Developer Guide: #146, #169, #283
-
Did cosmetic tweaks and added detailed images to existing contents of the User Guide: #331
-
-
Community:
-
Tools:
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
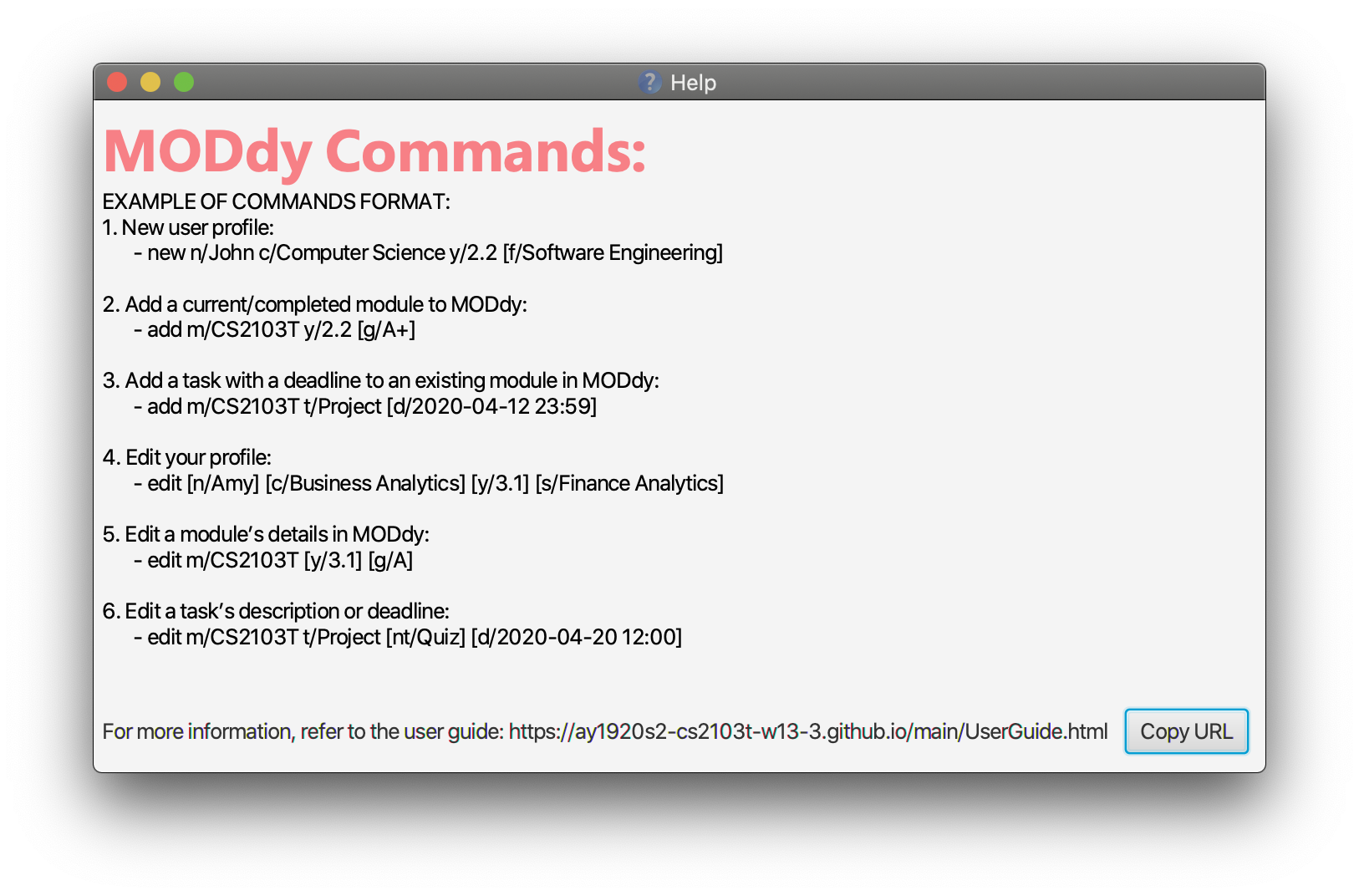
Viewing help : help
If you are unsure about the commands and want to seek help, this command opens up a pop-up help window where there are examples for basic command formats.
For more detailed help, you can visit the link provided in the window, as shown in Figure 3 below. The link directs you to this User Guide where you can get more information on how to use each feature in MODdy.
Format: help

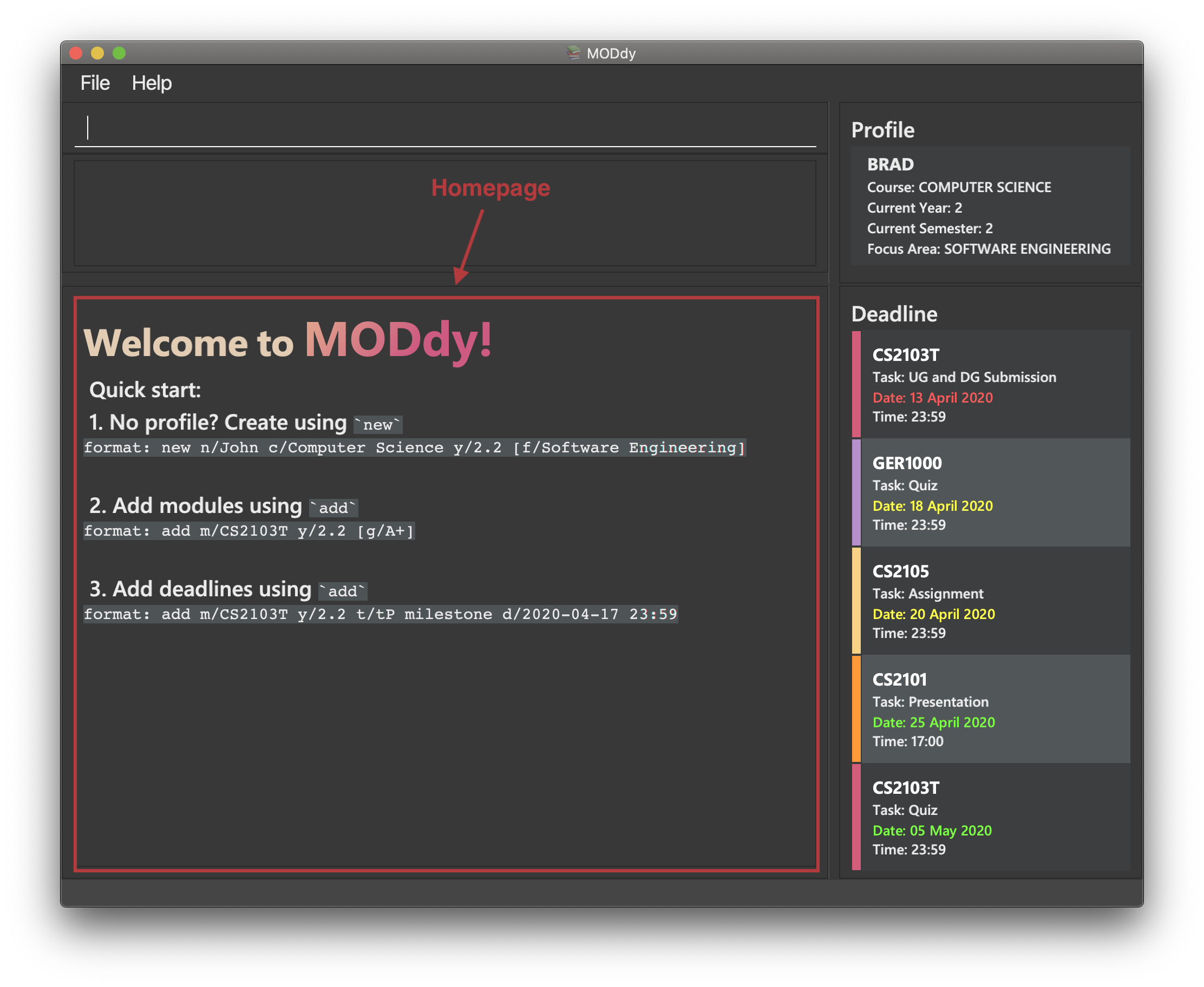
Returning to Homepage : home
If you want to return to MODdy's Homepage, use this command, as shown in the Figure 21 below.
Format: home

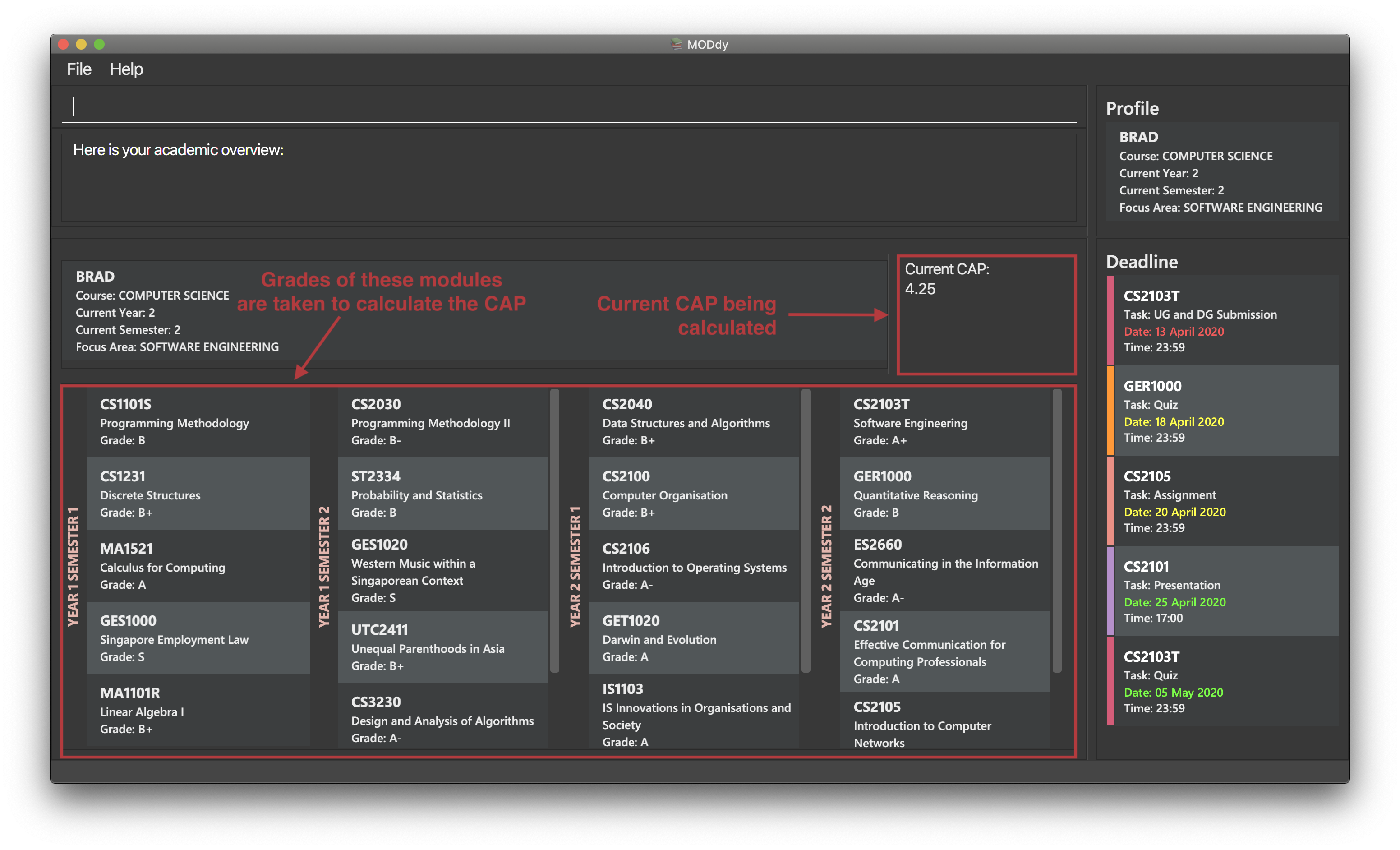
Calculating Cumulative Average Point (CAP)
Tired of calculating your CAP on your own? Fret not! MODdy has an in-built CAP calculator feature which automatically updates your CAP when you input your module grades.
Example: If you are currently in Year 2 Semester 2, and all the modules taken in previous semesters are added with their grades, your current CAP will be calculated for you. This example is highlighted in Figure 20 below.

| If you want to simulate your future CAP, you can add grades into modules in your future semesters. |
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
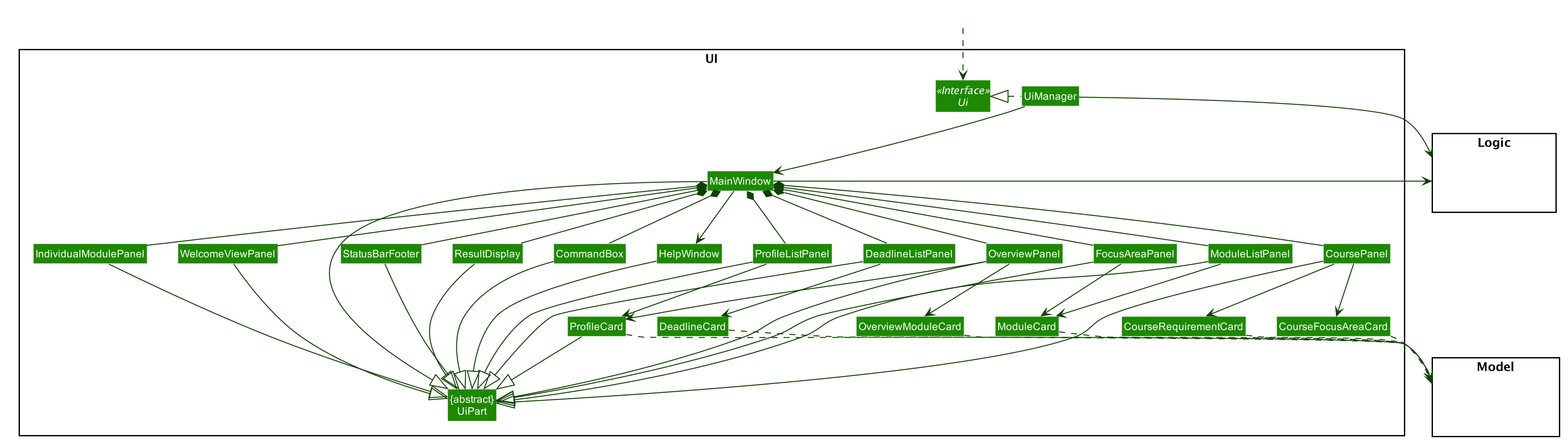
UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts namely CommandBox, ResultDisplay, ProfileListPanel, DeadlineListPanel,
CoursePanel, FocusAreaPanel, IndividualModulePanel, OverviewPanel, ModuleListPanel, WelcomeView, HelpWindow and StatusBarFooter.
All these, including the MainWindow, inherit from the abstract UiPart class.
The following panels are made up of one or more parts. For example,
-
ProfileListPanelconsists ofProfileCard, -
DeadlinePanelconsists ofDeadlineCard, -
OverviewPanelconsists ofProfileCardandOverviewModuleCard, -
ModuleListPanelconsists ofModuleCard, -
FocusAreaPanelconsists ofModuleCard, -
CoursePanelconsists ofCourseFocusAreaCardandCourseRequirementCard.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that
are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Listens for changes to
Modeldata so that the UI can be updated with the modified data.
Help Feature
The help feature allows the user to view the pop-up HelpWindow with the command help. This feature allows the user to have a
quick view of sample inputs if they run into trouble while using the application.
Current Implementations
HelpCommand extends from the Command class and uses the inheritance to facilitate the implementation.
Design Considerations
-
Alternative 1 (current choice):
HelpWindowexists as a pop-up window-
Pros: Easier for user to refer to while typing different commands in the
CommandBoxinMainWindow. -
Cons: As it exists as a separate window, it might cause hindrance for user when use MODdy.
-
-
Alternative 2:
HelpWindowappears inMainWindow-
Pros: Integral with the whole
MainWindow. -
Cons: The
HelpWindowmight be replaced by user input command, and user would have to enterhelpcommand again to view theHelpWindow.
-
Eventually, we decided on alternative 1 due to the benefits of allowing user to cross-reference the commands while using the application.
Home Feature
The home feature allows the user to return to the homepage.
Current Implementations
HomeCommand extends from the Command class and uses the inheritance to facilitate the implementation.